We are like your Google Drive but specialized in Image hosting and Video hosting
We are like Microsoft’s OneDrive, Dropbox and Apple’s iCloud, but specifically for commercial Image hosting and commercial Video hosting. We help eCommerce generate revenue and increase their profitability.
Our image hosting can be used for online marketplace flat files, web shops, websites, online communities, anywhere online.


Online sellers
Typical Img.vision customer

20k images
New images uploaded per month

24 terabyte
Images shared per month

4.7 stars
Rating on Capterra
We help hundreds of growing businesses host images and videos online.
Increase buyer engagement with images and videos
You can use images and videos to showcase your products and services.
Problem: High quality images and videos usually negatively impact page load times and bounce rates.
Img.vision solution:
- Compress image files for faster load times
- Cache files across the world, closer to visitors’ location
- Stream videos in the fastest quality based on the connection speed of the visitor
Explore our offering:


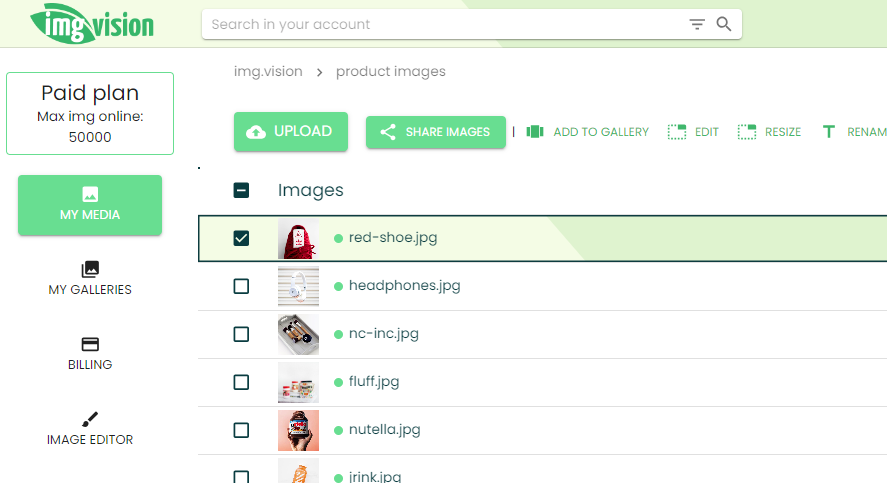
Easy to use and time-saving dashboard
Problem: You need to follow an onboarding process to learn all the ins and outs of a comprehensive all-in eCommerce platform which usually charges a setup cost, or you need to program your current system to integrate via APIs with a media hosting platform.
Img.vision solution:
- Easily upload, organize your images and videos in folders, and get the image link or video embed code
- Start on day one, upload an image now and see how easy it is
Explore our offering:
Ensure uptime and reliability
Problem: Large cyberattacks such as distributed denial of service (DDoS) attacks, or high traffic loads during seasonal shopping periods can stress your web infrastructure and cause outages.
Img.vision solution:
- Secure against DDoS cyberattacks to prevent outages
- We are an image and video provider that, through our partnerships, can spread usage across a huge interconnected data center network


Predictable cost
Problem: All-in eCommerce platforms charge commission based on revenue. Media hosting platforms charge based on usage causing additional overage charges.
Img.vision solution: We offer fixed price subscriptions where you can pay monthly or yearly. We don’t charge for overages.
Benefits for you:
- Predictable cost, perfect for smaller businesses to plan and manage costs
- Simplified billing, save time on administration
- Make full usage of our service, don’t worry about incurring extra costs
- No billing disputes about excess usage fees
We back your visuals. You back your business.
Start a 14 day trial of Img.vision, no credit card required.

